
💻 개발 사항
아래와 같이 게시판에서 kendoGrid와 kendoListView를 이용해 같은 데이터를 두 가지 버전으로 게시물을 보여주는 UI를 개발했습니다.

하지만 kendoGrid와 kendoListView를 각각의 DataSource로 구성해 본 결과 같은 요청이 두 번씩 발생하는 문제가 발견되었습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
$("#grid").kendoGrid({
dataSource: dataSource,
pageable: true
});
$("#listview").kendoListView({
dataSource: dataSource,
pageable: true
});위와 같이 코드를 작성하게 되면 kendoGrid 를 구성하기 위한 dataSource 요청 한 번, kendoListView를 구성하기 위한 dataSource 요청 한 번, 총 두 번의 서버로의 요청이 발생합니다.
같은 데이터를 사용하기 때문에 두 번의 요청이 발생하는 것은 불필요하였고 요청을 간소화 하는 방법을 찾아야 했습니다.
✅ 해결방법
해결 방법은 autoBind 옵션을 사용하는 것입니다.
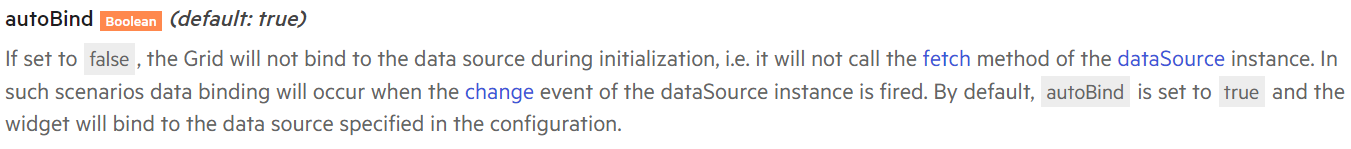
공식 문서에서의 autoBind 설명입니다.

autoBind를 false로 비활성화하면 공유 데이터 원본이 원격 서비스에 둘 이상의 요청을 만들지 않게 됩니다.
즉, 한 번의 요청만으로 응답받은 데이터를 여러 UI에서 재사용 할 수 있습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
$("#grid").kendoGrid({
dataSource: dataSource,
pageable: true
});
$("#listview").kendoListView({
dataSource: dataSource,
pageable: true,
autoBind : false
});이렇게 설정하게 되면 kendoGrid 를 구성하기 위한 dataSource가 한 번 요청되고, 이 dataSource를 kendoListView에서 재사용하게 되어 총 한 번의 서버로의 호출이 발생합니다.
💥 주의점은 autoBind를 하기 전 이미 dataSource가 read 되어있어야 합니다. 서버로의 요청이 한 번이라도 발생이 되어야 이 값을 재사용할 수가 있습니다.
🔨 리팩토링
현재까지의 코드를 보면 kendoGrid 가 먼저 작성되어야 kendoListView가 dataSource를 사용할 수 있다는 문제점이 아직 남아있습니다.
이렇게 되면 kendoListView말고 이 dataSource를 재사용하고 싶은 다른 UI를 추가할 때 혼동이 생길 가능성이 있어 리팩토링을 진행했습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
var grid = $("#grid").kendoGrid({
pageable: true,
autoBind : false
}).data("kendoGrid");
var listview = $("#listview").kendoListView({
pageable: true,
autoBind : false
}).data("kendoListView");
dataSource.read().then(function () {
grid.setDataSource(dataSource);
listview.setDataSource(dataSource);
grid.refresh();
listview.refresh();
});위의 코드는 kendoGrid 와 kendoListView 자체에서 dataSource를 지정하지 않고 autoBind 옵션을 주는 방식으로 개발했습니다.
먼저, dataSource를 read 메서드를 통해 자체적으로 읽고 콜백 메서드인 then을 호출 시킵니다.
읽어온 dataSource를 kendoGrid 와 kendoListView에 각각 setDataSource로 세팅을 한 후 refresh 메서드를 통해 UI를 새로고침 합니다.
[🤔 refresh()를 하는 이유는?]
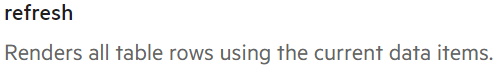
refresh 메서드에 대한 공식문서 설명입니다.

dataSource를 read 하게 되면 서버로 요청 후 dataSource만 다시 로드하고 UI는 변경을 하지 않기 때문에 refresh 메서드를 통해 UI 항목을 반드시 다시 렌더링 해주어야 합니다.
🚩 정리
- dataSource를 재사용 하고 싶다면 UI에 autoBind 옵션을 주면 됩니다.
- dataSource를 read 메서드로 읽고 UI에 setDataSource를 하게 되면 UI는 변경되지 않으니 꼭 UI를 refresh 메서드를 통해 다시 렌더링 해주어야 합니다.
'FRONT > JavaScript' 카테고리의 다른 글
| [JS] Cropper.js 사용기 (0) | 2022.02.05 |
|---|---|
| [JS] JavaScript 스코프 (0) | 2021.07.01 |
| [JS] vanilla js로 무한 스크롤(Infinite scroll) 구현하기 (0) | 2021.07.01 |
| [JS] vanilla js로 Pagination 구현하기 (0) | 2021.07.01 |

💻 개발 사항
아래와 같이 게시판에서 kendoGrid와 kendoListView를 이용해 같은 데이터를 두 가지 버전으로 게시물을 보여주는 UI를 개발했습니다.

하지만 kendoGrid와 kendoListView를 각각의 DataSource로 구성해 본 결과 같은 요청이 두 번씩 발생하는 문제가 발견되었습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
$("#grid").kendoGrid({
dataSource: dataSource,
pageable: true
});
$("#listview").kendoListView({
dataSource: dataSource,
pageable: true
});위와 같이 코드를 작성하게 되면 kendoGrid 를 구성하기 위한 dataSource 요청 한 번, kendoListView를 구성하기 위한 dataSource 요청 한 번, 총 두 번의 서버로의 요청이 발생합니다.
같은 데이터를 사용하기 때문에 두 번의 요청이 발생하는 것은 불필요하였고 요청을 간소화 하는 방법을 찾아야 했습니다.
✅ 해결방법
해결 방법은 autoBind 옵션을 사용하는 것입니다.
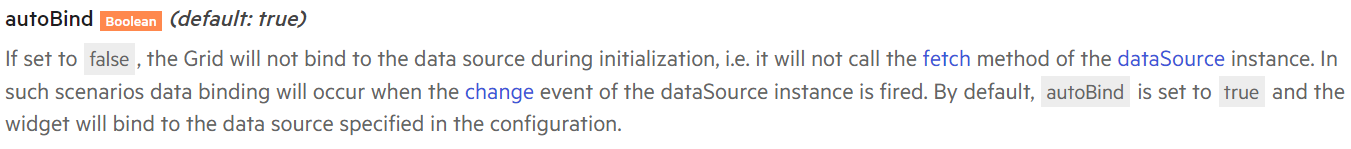
공식 문서에서의 autoBind 설명입니다.

autoBind를 false로 비활성화하면 공유 데이터 원본이 원격 서비스에 둘 이상의 요청을 만들지 않게 됩니다.
즉, 한 번의 요청만으로 응답받은 데이터를 여러 UI에서 재사용 할 수 있습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
$("#grid").kendoGrid({
dataSource: dataSource,
pageable: true
});
$("#listview").kendoListView({
dataSource: dataSource,
pageable: true,
autoBind : false
});이렇게 설정하게 되면 kendoGrid 를 구성하기 위한 dataSource가 한 번 요청되고, 이 dataSource를 kendoListView에서 재사용하게 되어 총 한 번의 서버로의 호출이 발생합니다.
💥 주의점은 autoBind를 하기 전 이미 dataSource가 read 되어있어야 합니다. 서버로의 요청이 한 번이라도 발생이 되어야 이 값을 재사용할 수가 있습니다.
🔨 리팩토링
현재까지의 코드를 보면 kendoGrid 가 먼저 작성되어야 kendoListView가 dataSource를 사용할 수 있다는 문제점이 아직 남아있습니다.
이렇게 되면 kendoListView말고 이 dataSource를 재사용하고 싶은 다른 UI를 추가할 때 혼동이 생길 가능성이 있어 리팩토링을 진행했습니다.
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/products",
dataType: "jsonp"
}
},
pageSize: 10
});
var grid = $("#grid").kendoGrid({
pageable: true,
autoBind : false
}).data("kendoGrid");
var listview = $("#listview").kendoListView({
pageable: true,
autoBind : false
}).data("kendoListView");
dataSource.read().then(function () {
grid.setDataSource(dataSource);
listview.setDataSource(dataSource);
grid.refresh();
listview.refresh();
});위의 코드는 kendoGrid 와 kendoListView 자체에서 dataSource를 지정하지 않고 autoBind 옵션을 주는 방식으로 개발했습니다.
먼저, dataSource를 read 메서드를 통해 자체적으로 읽고 콜백 메서드인 then을 호출 시킵니다.
읽어온 dataSource를 kendoGrid 와 kendoListView에 각각 setDataSource로 세팅을 한 후 refresh 메서드를 통해 UI를 새로고침 합니다.
[🤔 refresh()를 하는 이유는?]
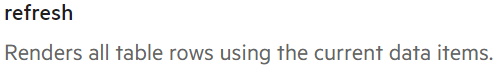
refresh 메서드에 대한 공식문서 설명입니다.

dataSource를 read 하게 되면 서버로 요청 후 dataSource만 다시 로드하고 UI는 변경을 하지 않기 때문에 refresh 메서드를 통해 UI 항목을 반드시 다시 렌더링 해주어야 합니다.
🚩 정리
- dataSource를 재사용 하고 싶다면 UI에 autoBind 옵션을 주면 됩니다.
- dataSource를 read 메서드로 읽고 UI에 setDataSource를 하게 되면 UI는 변경되지 않으니 꼭 UI를 refresh 메서드를 통해 다시 렌더링 해주어야 합니다.
'FRONT > JavaScript' 카테고리의 다른 글
| [JS] Cropper.js 사용기 (0) | 2022.02.05 |
|---|---|
| [JS] JavaScript 스코프 (0) | 2021.07.01 |
| [JS] vanilla js로 무한 스크롤(Infinite scroll) 구현하기 (0) | 2021.07.01 |
| [JS] vanilla js로 Pagination 구현하기 (0) | 2021.07.01 |
