
❎ 오류사항

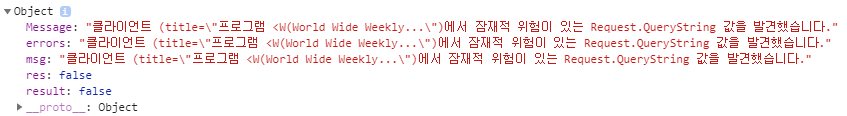
AJAX를 통해 서버로 POST 요청시 Controller로 넘어가지도 못하고 오류가 발생했습니다.
이때 서버로 넘긴 값에 특수문자가 포함되어 있었고 이에 따른 문제였습니다.
👩💻 오류 파악
서버로 값을 전달할 때 POST 요청시 특수문자나 인코딩 되지 않은 HTML 콘텐츠(<,>)가 포함되어 있으면 발생하는 오류입니다.
클라이언트에서 이러한 값이 포함된 내용을 전송 받을 경우 XSS(Cross-site scription) SQL Injection공격 같이 보안적인 이슈가 발생하기 때문에 .NET 기반 웹 기술(ASP.NET, MVC, Razor)의 기본설정에서 막고 있습니다.
즉, 서버에 전송 된 특수문자나 인코딩 되지 않은 HTML 콘텐츠를 처리 하지 못하도록 하는 ASP.NET의 요청 유효성 검사 기능에 의해 서버로의 요청이 취소(Controller로 넘어가지 못함) 됩니다.
✅ 해결방법
모든 입력 데이터의 유효성을 명시적으로 검사하고 적절한 경우 HTML 로 인코딩하는 것이 좋습니다.
하지만, 그렇게 하지 못할 경우 페이지에서 요청 유효성 검사 기능을 사용 하지 않도록 설정할 수 있습니다.
(요청 유효성 검사 기능을 사용하지 않을 경우 콘텐츠를 제대로 인코드 또는 처리하는지 확인하는 것은 페이지 개발자의 책임입니다.)
요청 유효성 검사 기능을 사용하지 않도록 설정할 수 있는 범위는 전체 응용 프로그램부터 각 프로퍼티까지 다양하게 선택할 수 있습니다.
[1. 응용 프로그램에 대해 요청 유효성 검사를 사용하지 않음]
web.config에서 전체 POST요청에 특수문자나 인코딩 되지 않은 HTML 콘텐츠를 허용합니다.
<configuration>
<appSettings/>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>💥 하지만 이 방법은 모든 요청이 허용되므로 보안적인 이슈에 있어 안전하지 않으므로 주의해 사용해야 합니다.
[2. 페이지에 대해 요청 유효성 검사를 사용하지 않음]
에러 발생 페이지에 ValidateInput 속성을 추가합니다.
<%@ Page language="C#" ... validateRequest="false">
[3. 특정 POST요청에 대해 요청 유효성 검사를 사용하지 않음]
Controller에 ValidateInput 어노테이션을 false로 추가합니다.
[HttpPost]
[ValidateInput(false)]
// [HttpPost, ValidateInput(false)] 같은 줄에 함께 사용 가능
public ActionResult Edit(Object obj)
{
CommonRes res = CommonRes.NoRole();
return Json(res, JsonRequestBehavior.AllowGet);
}
[4. 특정 프로퍼티에 대해 요청 유효성 검사를 사용하지 않음]
특정 프로퍼티에 AllowHtml을 적용합니다.
[AllowHtml]
public string title { get; set; }

❎ 오류사항

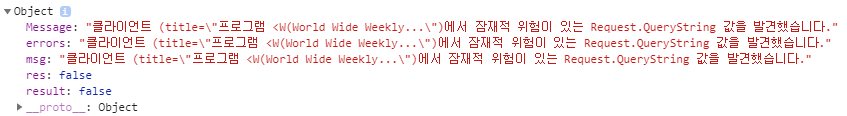
AJAX를 통해 서버로 POST 요청시 Controller로 넘어가지도 못하고 오류가 발생했습니다.
이때 서버로 넘긴 값에 특수문자가 포함되어 있었고 이에 따른 문제였습니다.
👩💻 오류 파악
서버로 값을 전달할 때 POST 요청시 특수문자나 인코딩 되지 않은 HTML 콘텐츠(<,>)가 포함되어 있으면 발생하는 오류입니다.
클라이언트에서 이러한 값이 포함된 내용을 전송 받을 경우 XSS(Cross-site scription) SQL Injection공격 같이 보안적인 이슈가 발생하기 때문에 .NET 기반 웹 기술(ASP.NET, MVC, Razor)의 기본설정에서 막고 있습니다.
즉, 서버에 전송 된 특수문자나 인코딩 되지 않은 HTML 콘텐츠를 처리 하지 못하도록 하는 ASP.NET의 요청 유효성 검사 기능에 의해 서버로의 요청이 취소(Controller로 넘어가지 못함) 됩니다.
✅ 해결방법
모든 입력 데이터의 유효성을 명시적으로 검사하고 적절한 경우 HTML 로 인코딩하는 것이 좋습니다.
하지만, 그렇게 하지 못할 경우 페이지에서 요청 유효성 검사 기능을 사용 하지 않도록 설정할 수 있습니다.
(요청 유효성 검사 기능을 사용하지 않을 경우 콘텐츠를 제대로 인코드 또는 처리하는지 확인하는 것은 페이지 개발자의 책임입니다.)
요청 유효성 검사 기능을 사용하지 않도록 설정할 수 있는 범위는 전체 응용 프로그램부터 각 프로퍼티까지 다양하게 선택할 수 있습니다.
[1. 응용 프로그램에 대해 요청 유효성 검사를 사용하지 않음]
web.config에서 전체 POST요청에 특수문자나 인코딩 되지 않은 HTML 콘텐츠를 허용합니다.
<configuration>
<appSettings/>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>💥 하지만 이 방법은 모든 요청이 허용되므로 보안적인 이슈에 있어 안전하지 않으므로 주의해 사용해야 합니다.
[2. 페이지에 대해 요청 유효성 검사를 사용하지 않음]
에러 발생 페이지에 ValidateInput 속성을 추가합니다.
<%@ Page language="C#" ... validateRequest="false">
[3. 특정 POST요청에 대해 요청 유효성 검사를 사용하지 않음]
Controller에 ValidateInput 어노테이션을 false로 추가합니다.
[HttpPost]
[ValidateInput(false)]
// [HttpPost, ValidateInput(false)] 같은 줄에 함께 사용 가능
public ActionResult Edit(Object obj)
{
CommonRes res = CommonRes.NoRole();
return Json(res, JsonRequestBehavior.AllowGet);
}
[4. 특정 프로퍼티에 대해 요청 유효성 검사를 사용하지 않음]
특정 프로퍼티에 AllowHtml을 적용합니다.
[AllowHtml]
public string title { get; set; }
